Web Site + Chat
Overview
Owncast includes a web interface for your video with built-in chat that is available once you start the server. It shows online/offline states, viewer counts, stream duration, your instance’s description, images, links and more. You can just start using it without making any changes, but you’ll likely want to update the content displayed on your page by visiting your server admin page.
Additionally, the web interface was specifically built to be customizable by anybody comfortable tweaking colors and styles. No development environment is needed, just open the admin and start tweaking.
If you want to embed Owncast in your existing website, checkout our documentation on embedding Owncast.
Below are some items you’ll likely want to customize to update the content that displays on your page.
Changing settings in the admin panel was first supported in Owncast 0.0.6.Name and description
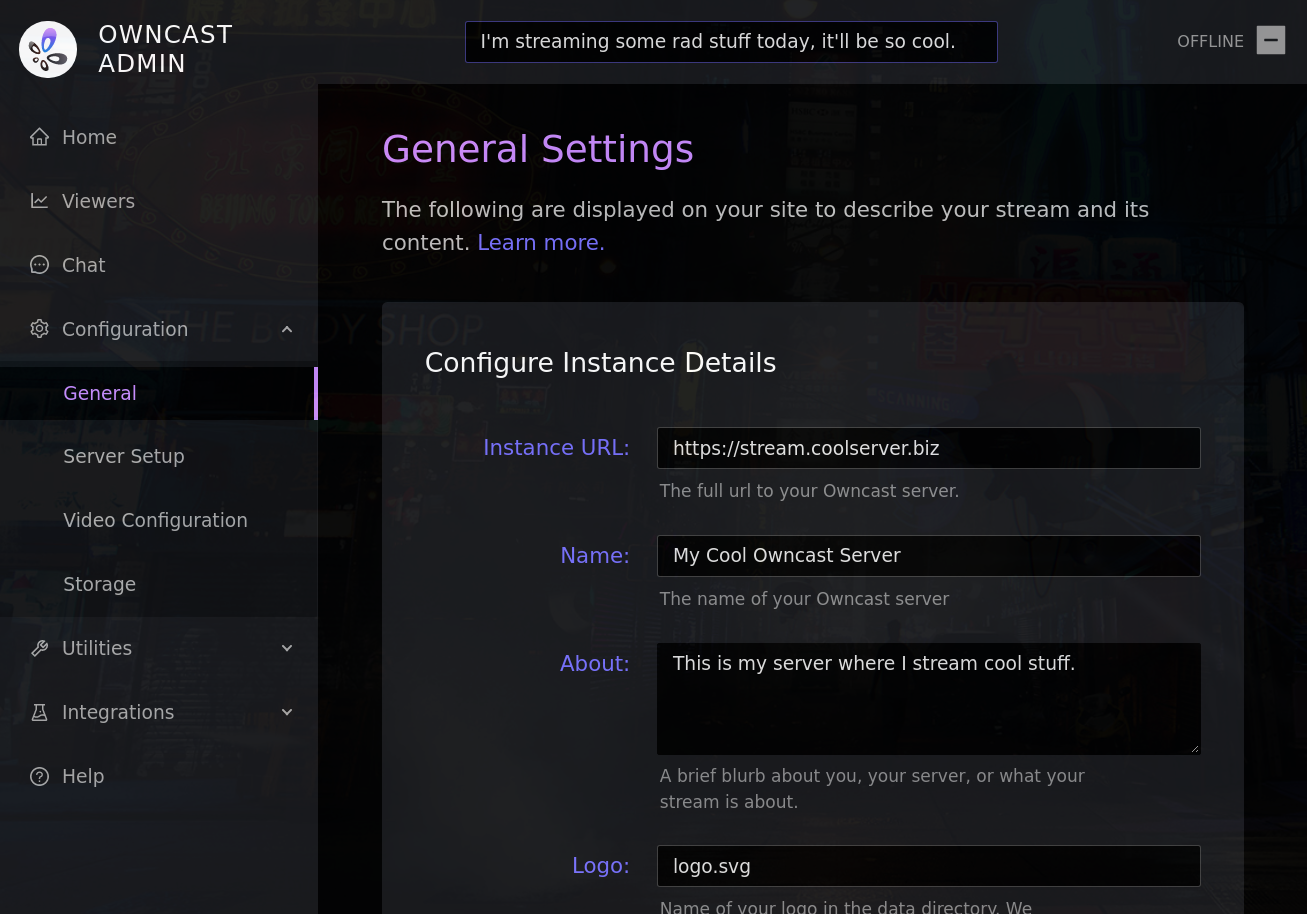
By setting your name, description and logo you can quickly update the contents of the website to reflect your stream.

Owncast general settings
Tags
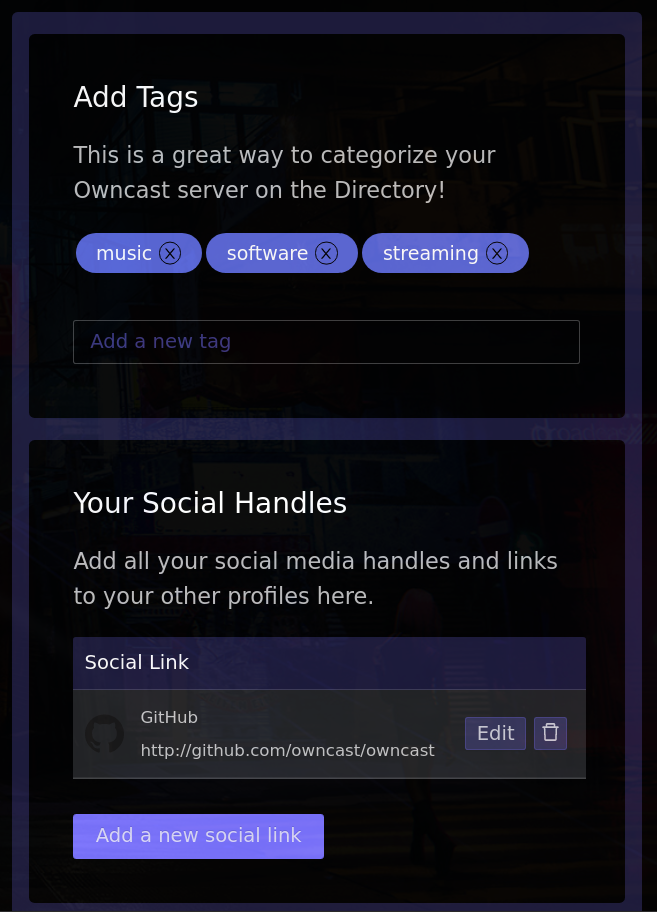
By setting tags you’re showing potential viewers what categories of content you typically stream.

Add tags
External social links
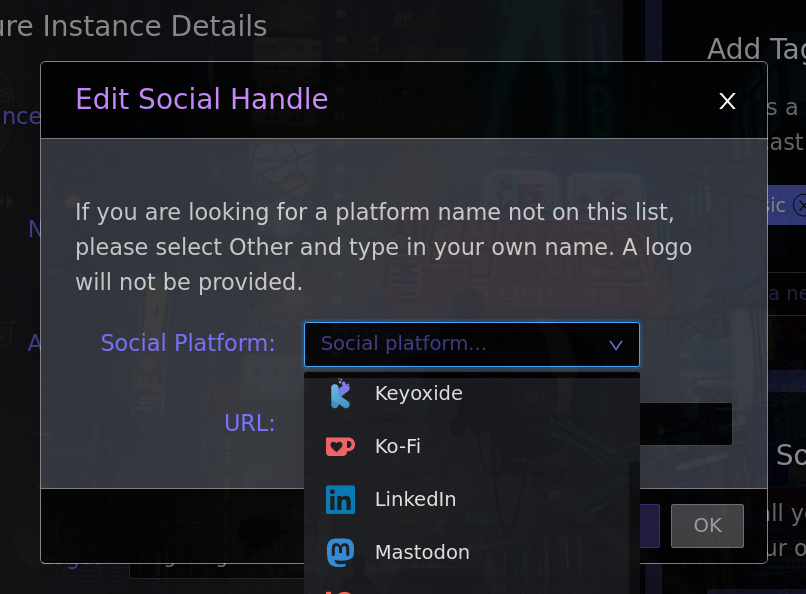
You can add links to your profiles on other sites by adding them in the admin. Add social links
Web page content
The body of your page content can be customized in your admin. Use standard Markdown syntax to add links, images, and more.
Chat
Text Formatting
The web chat supports some basic formatting using Markdown:
Italic: *your text*
Bold: **your text**
Strikethrough: ~~your text~~
Code blocks: `your text`
Custom Emoji
Place your own custom emoji images into /webroot/img/emoji/ and the next time you refresh the web site you’ll see your images in the emoji picker, available for use in chat.
Player
The web video player has a handful of keyboard shortcuts you can use.
| Action | Shortcut |
|---|---|
| Play/Pause | Spacebar |
| Volume up | 0 |
| Volume down | 9 |
| Mute | m |
| Toggle full screen | f |
| Toggle chat | c |
Custom Styles via CSS
Under the General Settings in the admin you can write your own CSS that will get applied to the web page. There is no validation or sanity checks, so anything you write will get inserted into a <style> tag on your page. So if you make a CSS mistake, you may mess something up on your page.
Some examples of things you can try.
- Customize your font.
- Change text sizes and colors.
- Set a new background color.
- Completely hide specific things you don’t want or care about.
